Hello friends, hope you all are fine and having fun with your lives. In today’s post we are gonna see How to detect Circles in Images using MATLAB. It’s quite a simple and basic tutorial but quite helpful as today I was working on a project in which I need to do so but all the codes available online were for detection and tracking of circles in live images. So, I thought to share this one on our site. I have also posted another tutorial Color Detection in Images using MATLAB, so I think its better if you check that one as well.
Hello friends, hope you all are fine and having fun with your lives. In today’s post we are gonna see How to detect Circles in Images using MATLAB. It’s quite a simple and basic tutorial but quite helpful as today I was working on a project in which I need to do so but all the codes available online were for detection and tracking of circles in live images. So, I thought to share this one on our site. I have also posted another tutorial Color Detection in Images using MATLAB, so I think its better if you check that one as well.
We all know about MATLAB, which is a great tool for image processing and quite easy as it has a strong Help section. I haven’t posted much tutorials on MATLAB in my blog so from now on I am gonna post tutorial on MATLAB as I get many requests about it. If you have any requests then use our Contact form and send them to us and I will try my best to postrelated tutorials. I personally prefer OpenCV over MATLAB, when it comes to image processing but in OpenCV there’s not much flexibility as in MATLAB. Anyways, let’s start our tutorial which is How to Detect Circles in Images using MATLAB.
Detect Circles in Images Using MATLAB
- First of all, you are gonna need an Image, in which you are gonna find circles so I used this image of a bike.
- As we can see there are two circles in the above image, which are two tyres, so we are gonna detect them now.
- So, copy the below code and paste it in your MATLAB m file.
ImagePath='TEP.jpg'; %Give Path of your file here Img=imread(ImagePath); Img=im2bw(Img(:,:,3)); Rmin=70; Rmax=100; [centersDark, radiiDark] = imfindcircles(Img, [Rmin Rmax], ... 'ObjectPolarity','bright','sensitivity',0.90) imagesc(Img); hold on viscircles(centersDark, radiiDark,'LineStyle','--'); hold off
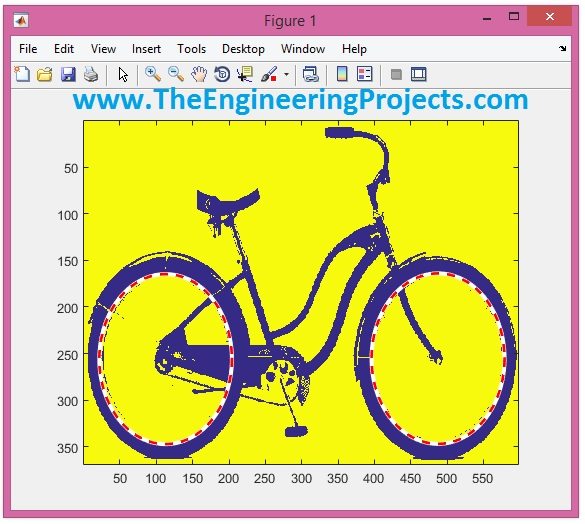
- Now, when you run this code you will get something as shown in below figure:
- As you can see in the above figure, both the circles are now detected and are marked with red and white line.
- The command, I have used for detecting these circles is imfindcircles , where Rmin and Rmax are the minimum and maximum radius of the circles.
- It will detect only those circles which will lie in this range and other circles will be ignored.
- Moreover, the last parameter is for setting the sensitivity of circle detection, which I have given is 0.90.
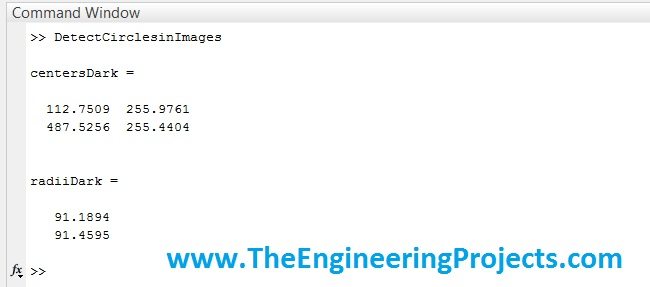
- It will also give the center of these circles along with their radii in the command window as shown in below figure:
- As, we have detected two circles so the command window is showing the X, Y coordinates of both these circles along with their radii.
- Now test it and also change the minimum and maximum ranges and you will see you are gonna detect more circles.
It was quite easy but if you have problem in it then ask in comments and I will try my best to solve them. That’s all for today, will meet in next tutorial. Till then take care !!! 
1,324 total views, 32 views today
The post Detect Circles in Images Using MATLAB appeared first on The Engineering Projects.